Enterprise OPA Preview in VS Code
With the Styra VS Code Tools extension, you can preview decisions from your Enterprise OPA instance reflecting any new or updated policies and data in your project.
Configuration
Enterprise OPA preview configuration give you control over the connection to the Enterprise OPA instance, how files are mapped, and how preview requests are processed.
| Setting | Default | Description |
|---|---|---|
Opa: Roots | [${workspaceFolder}] | Bundle roots to search when looking for Rego policies and data (inherited from the Open Policy Agent extension). |
Enterprise OPA: Url | http://localhost:8181 | The URL where the Enterprise OPA HTTP API is accessible. |
Enterprise OPA > Preview: Default Query | The default query to run when performing an Enterprise OPA: Preview. | |
Enterprise OPA > Preview: Prefix | A prefix to add to all policy paths when mapping for Enterprise OPA preview. | |
Enterprise OPA > Preview: Arguments | [] | Controls the behavior and features of Enterprise OPA preview calls. |
Enterprise OPA > Preview: Strategy | all | Determine which files to map for Enterprise OPA preview calls. |
Enterprise OPA > Preview: Ignore | [] | A set of glob patterns to omit when mapping for Enterprise OPA preview calls. |
Enterprise OPA > Preview: Code Lens | true | Enable or disable support for Enterprise OPA preview Code Lens links. |
Enterprise OPA > Auth: Type | none | Determine what kind of authorization to use when connecting to the Enterprise OPA API. |
Enterprise OPA > Auth: Client Cert Pem | A file path to a PEM encoded client certificate used for TLS authentication. | |
Enterprise OPA > Auth: Client Key Pem | A file path to a PEM encoded client key used for TLS authentication. | |
Enterprise OPA > Auth: Client Cert CA | A file path to a PEM encoded custom certificate authority certificate to trust when connecting to Enterprise OPA. | |
Enterprise OPA > Auth: Allow Unauthorized TLS | false | Whether or not to trust Enterprise OPA when the returned TLS certificate is from an unknown authority. |
Preview Arguments
Enterprise OPA > Preview: Arguments contains various settings which control the behavior of the Enterprise OPA preview API. The available options are as follows:
| Name | Description |
|---|---|
| instrument | Include extended metrics in preview returns for more in depth debugging |
Include output generated with print() in preview returns | |
| provenance | Include provenance data in preview returns |
| sandbox | Exclude existing policies and data when evaluating a preview request |
| strict | Compile previewed rego modules in strict mode |
| strict-builtin-errors | Return an error in the event an error is generated from a built-in function instead of undefined |
Set Up
Prerequisites
Before you can preview decisions you need access to the REST API of an Enterprise OPA instance configured to process preview requests. This may be a locally running instance, or a remote instance accessed through something such as kubectl port-forward.
Configure your Workspace
Once you have access to the Enterprise OPA REST API, configure your workspace to access it.
Open up your VS Code settings using CMD + , and type 'OPA' in the search bar. provide the base URL of your Enterprise OPA instance in Enterprise OPA: Url. Next, if your policy files are in a subdirectory, configure Opa > Roots to include that subdirectory so that policy mapping is performed at the correct location in your project. Finally, if your project has a default query, configure Enterprise OPA > Preview: Default Query so you can run the query from any rego file in your project.
It is best to configure most of your settings at the 'Workspace' level in VS Code since each project is different, and likely requires a different preview configuration.
Run a Preview
Once your project is configured, you can begin running Previews against the Enterprise OPA instance. If you have the Enterprise OPA > Preview: Code Lens setting enabled (it is by default), you can click 'Run Preview' at the top of any Rego document to execute the default query. If no default query is configured, this will evaluate and return results for the Rego package associated with the active Rego file.
 Styra VS Code Tools Enterprise OPA Preview Code Lens
Styra VS Code Tools Enterprise OPA Preview Code LensIn addition to the Code Lens link, you can run a preview from the right-click contextual menu, as well as through the command palette using the Enterprise OPA: Preview commands.
The right-click contextual menu will provide access to the Enterprise OPA: Preview Selection command only when the editor contains selected text.
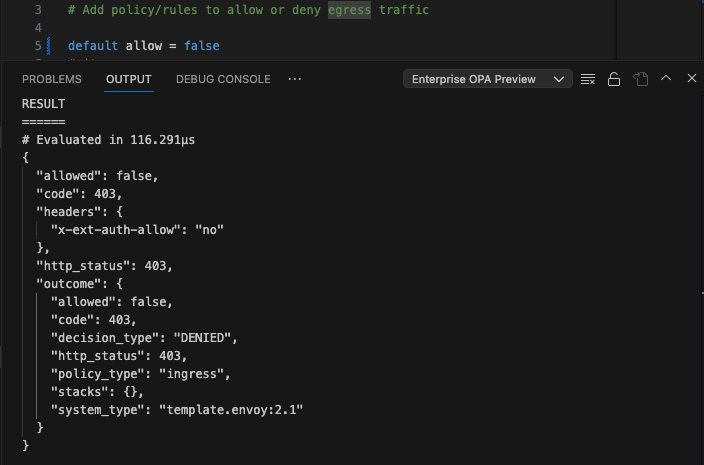
The results of your Preview will appear in the 'Enterprise OPA Preview' output pane.
 Styra VS Code Tools Enterprise OPA preview output
Styra VS Code Tools Enterprise OPA preview output