Styra Link with VS Code
The Styra VS Code Tools extension provides access to the Styra Link workflow directly in VS Code. For example, on the command line, you use styra link init to create a Styra DAS project. In the Styra VS Code extension, you would open the command palette using Cmd + Shift + P and invoke the Styra Link: Initialize... command to create a Styra DAS project.
The Styra VS Code extension automatically installs and updates the Styra CLI.
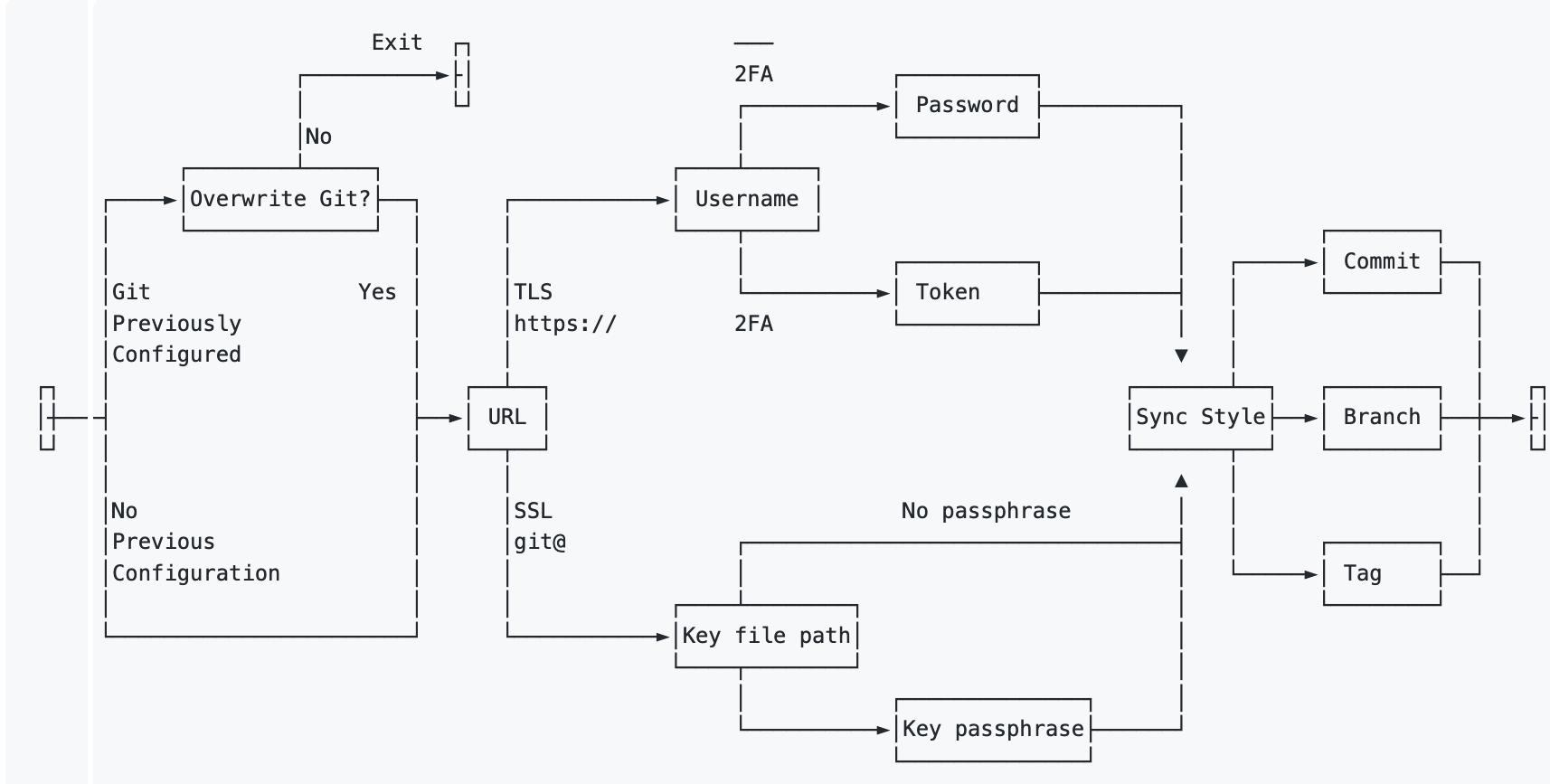
When you run commands within the Styra VS Code extension, commands that require several inputs show you a flow diagram, so you have a better understanding of the process. The following figure shows an example for the Styra Link: config git… command.
 Styra Visual Studio Code Extension Flow Diagram
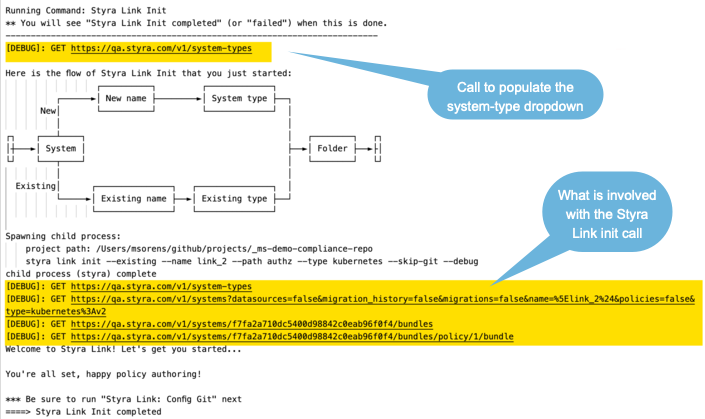
Styra Visual Studio Code Extension Flow DiagramThe extension automatically reveals the underlying Styra Link command it executes, so you can easily run it on the command line or in a script. You can see additional details if you toggle the Styra: Debug setting in VS Code, including the Styra DAS API calls shown in the following screenshot.
 Styra Visual Studio Code Extension Diagnostics
Styra Visual Studio Code Extension DiagnosticsOnce you install Styra VS Code Tools, the Styra page in your list of extensions provides some operational details (available commands, settings, etc.).