Language Server
In order to support Rego policy development in editors like VS Code or Zed, Regal provides an implementation of the Language Server Protocol (LSP) for Rego.
This implementation allows the result of linting to be presented directly in your editor as you work on your policies, and without having to call Regal from the command line. The language server however provides much more than just linting!
Check support for your editor on the editor support page.
Features
The Regal language server currently supports the following LSP features:
Diagnostics
Diagnostics are errors, warnings, and information messages that are shown in the editor as you type. Regal currently uses diagnostics to present users with either parsing errors in case of syntax issues, and linter violations reported by the Regal linter.

Future versions of Regal may include also compilation errors as part of diagnostics messages.
Hover
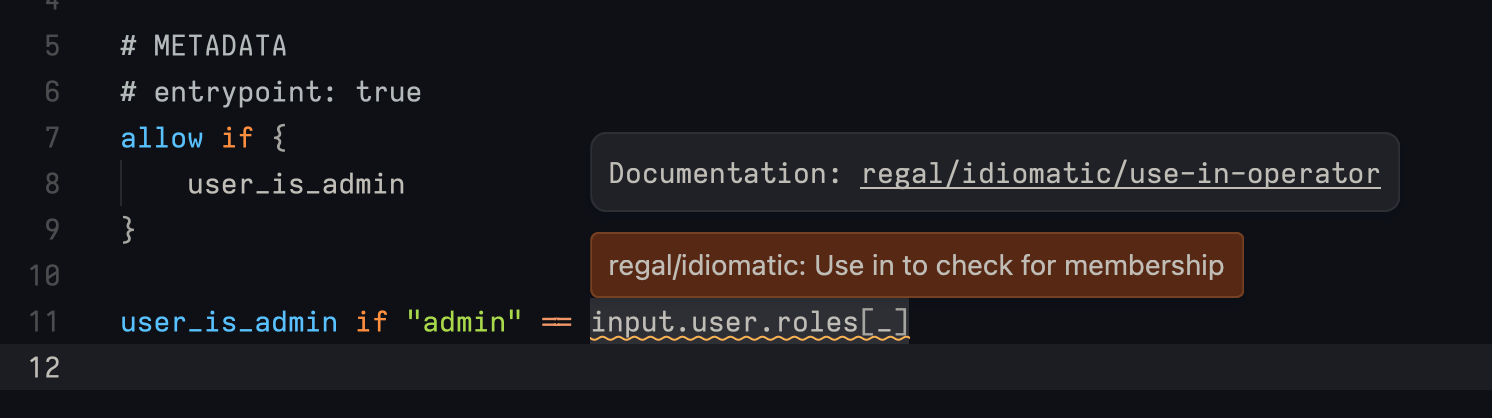
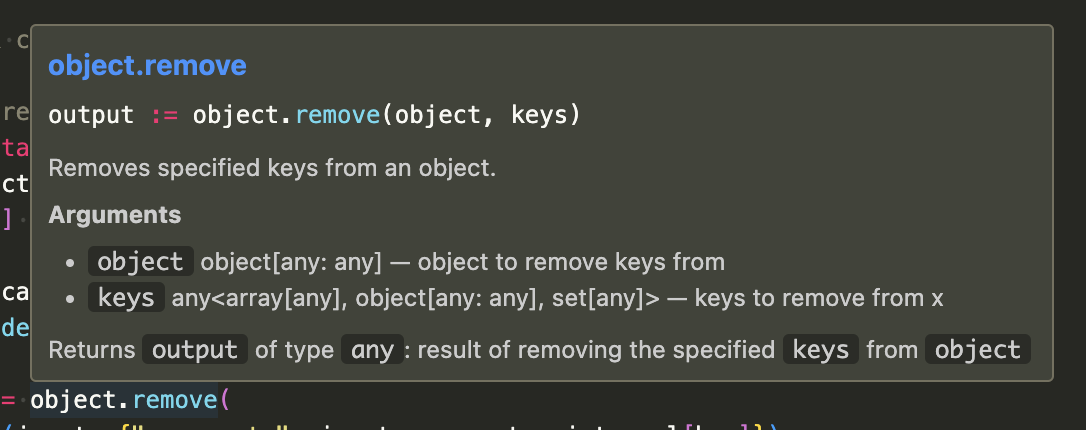
The hover feature means that moving the mouse over certain parts of the code will bring up a tooltip with documentation for the code under the cursor. This is particularly useful for built-in functions, as it allows you to quickly look up the meaning of the function, and the arguments it expects.

The Regal language server currently supports hover for all built-in functions OPA provides.
Go to definition
Go to definition allows references to rules and functions to be clicked on (while holding ctrl/cmd), and the editor
will navigate to the definition of the rule or function.
Folding ranges
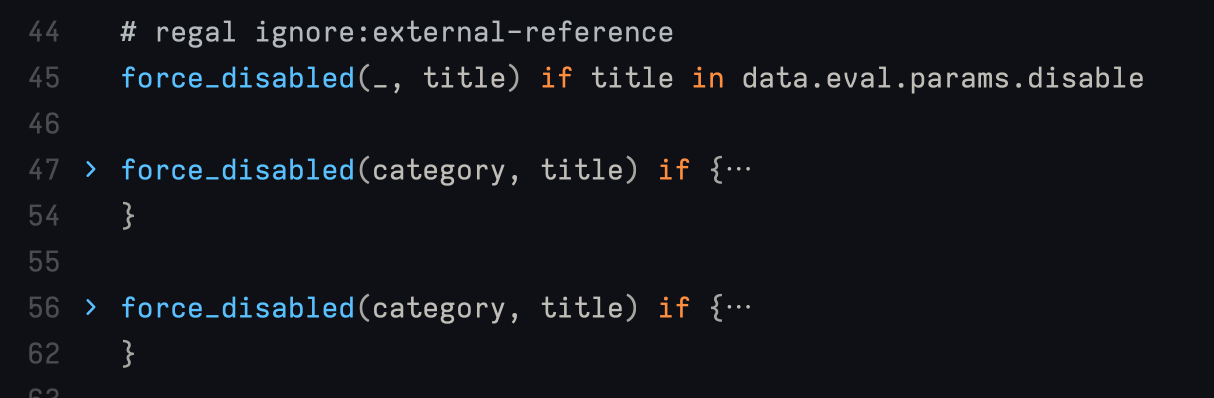
Regal provides folding ranges for any policy being edited. Folding ranges are areas of the code that can be collapsed or expanded, which may be useful for hiding content that is not relevant to the current task.

Regal supports folding ranges for blocks, imports and comments.
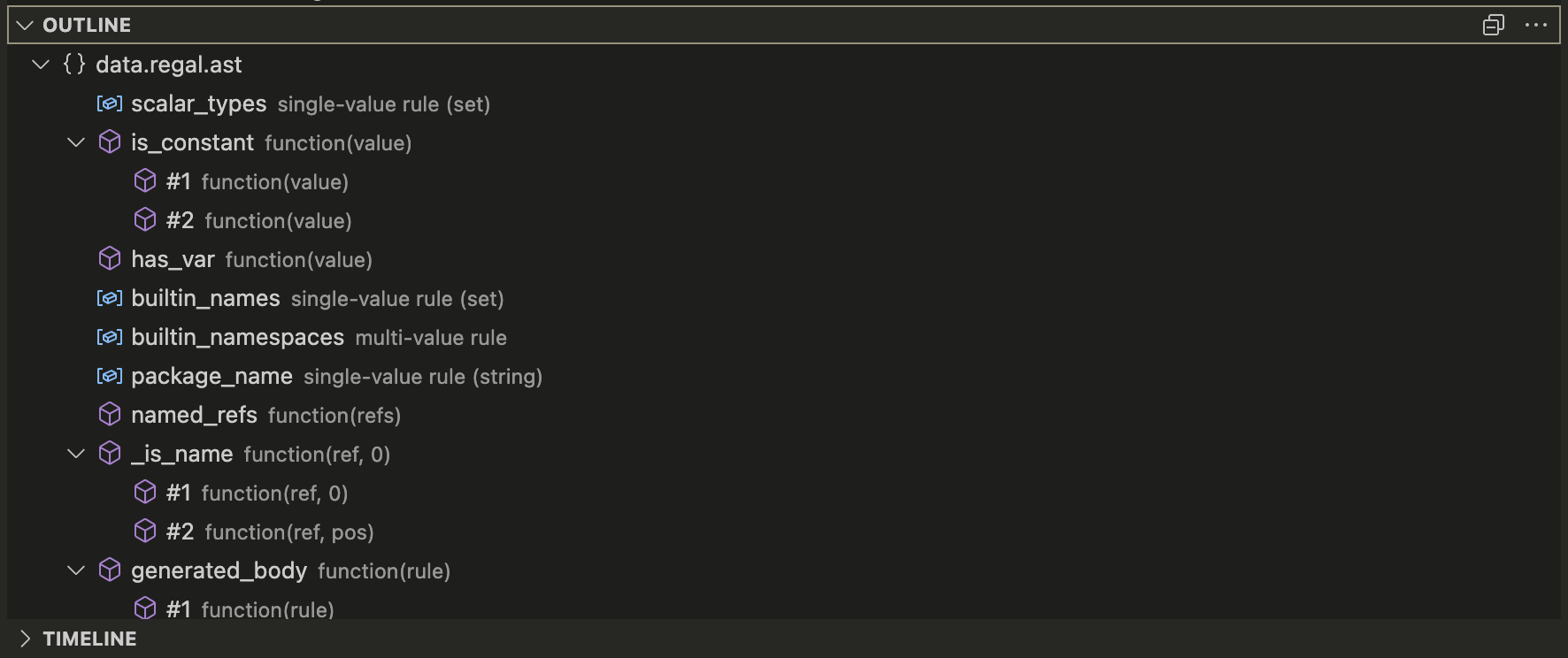
Document and workspace symbols
Document and workspace symbols allow policy authors to quickly scan and navigate to symbols (like rules and functions) anywhere in the document or workspace.

VS Code additionally provides an "Outline" view, which is a nice visual representation of the symbols in the document.

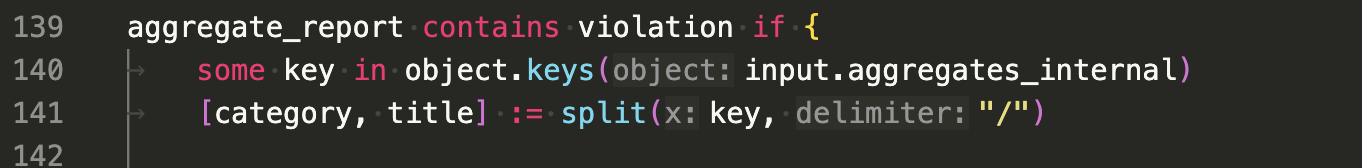
Inlay hints
Inlay hints help developers quickly understand the meaning of the arguments passed passed to functions in the code, by showing the name of the argument next to the value. Inlay hints can additionally be hovered for more information, like the expected type of the argument.

Regal currently supports inlay hints for all built-in functions. Future versions may support inlay hints for user-defined functions too.
Formatting
By default, Regal uses the opa fmt formatter for formatting Rego. This is made available as a command in editors,
but also via a code action when unformatted files are encountered.
Two other formatters are also available — opa fmt --rego-v1 and regal fix. See the docs on
Fixing Violations for more information about the fix command. Which formatter to use
can be set via the formatter configuration option, which can be passed to Regal via the client (see
the documentation for your client for how to do that).
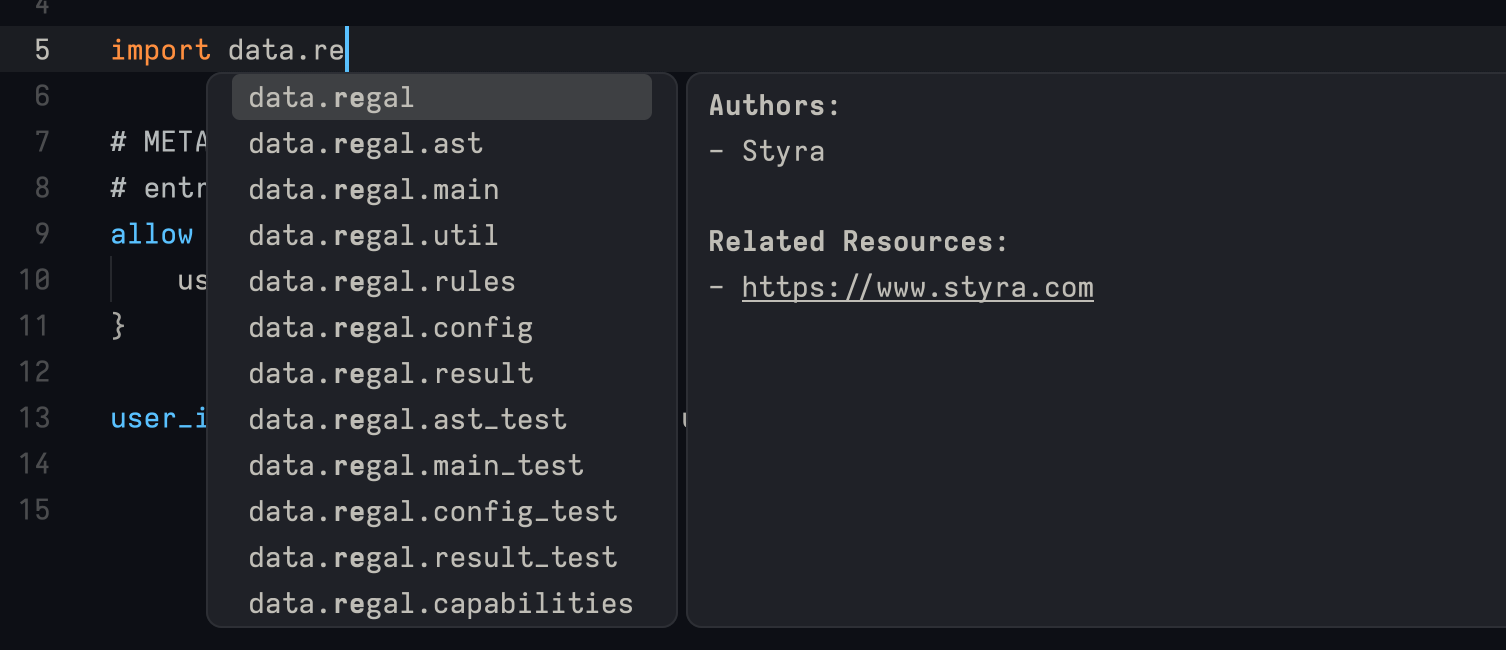
Code completions
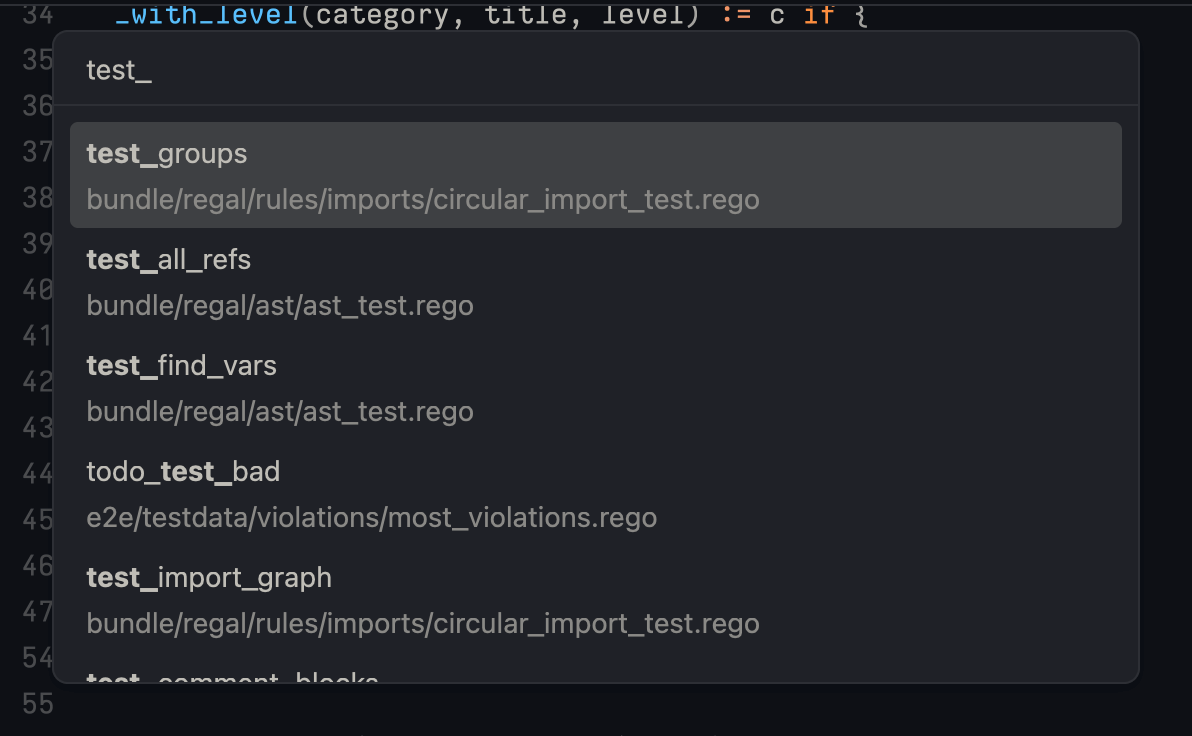
Code completions, or suggestions, is likely one of the most useful features of the Regal language server. And best of all, you don't need to do anything special for it to happen! Just write your policy as you normally would, and Regal will provide suggestions for anything that could be relevant in the context that you're typing. This could for example be suggestions for:
- Built-in functions
- Local variables
- Imported packages
- References from anywhere in the workspace
- And much more!

New completion providers are added continuously, so if you have a suggestion for a new completion, please open an issue!
Code actions
Code actions are actions that appear in the editor when certain conditions are met. One example would be "quick fixes"
that may appear when a linter rule has been violated. Code actions can be triggered by clicking on the lightbulb icon
that appears on the line with a diagnostic message, or by pressing ctrl/cmd + . when the cursor is on the line.
Regal currently provides quick fix actions for the following linter rules:
Regal also provides source actions — actions that apply to a whole file and aren't triggered by linter issues:
- Explore compiler stages for policy — Opens a browser window with an embedded version of the opa-explorer, where advanced users can explore the different stages of the Rego compiler's output for a given policy.
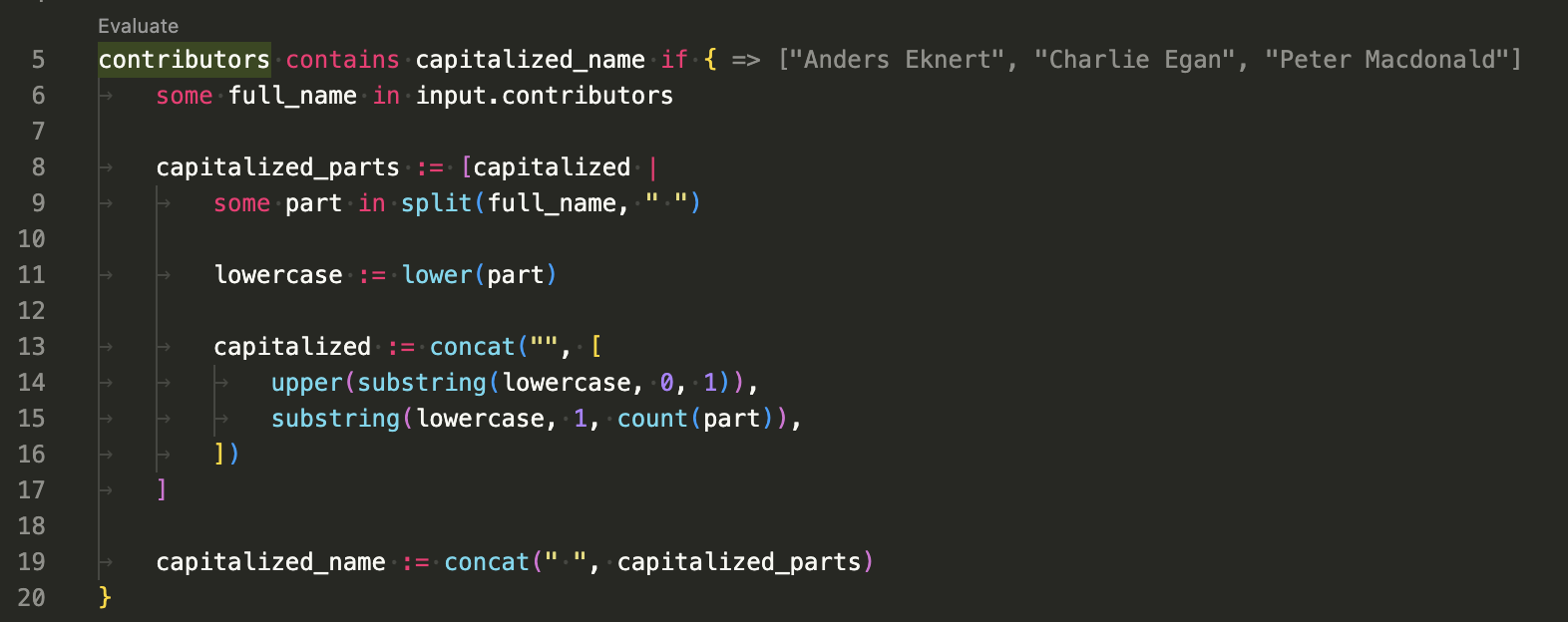
Code lenses (Evaluation)
The code lens feature provides language servers a way to add actionable commands just next to the code that the action
belongs to. Regal provides code lenses for doing evaluation of any package or rule directly in the editor. This
allows for an extremely fast feedback loop, where you can see the result of writing of modifying rules directly as you
work with them, and without having to launch external commands or terminals. In any editor that supports code lenses,
simply press Evaluate on top of a package or rule declaration to have it evaluated. The result is displayed on the
same line.

Once evaluation has completed, the result is also pretty-printed in a tooltip when hovering the rule. This is particularly useful when the result contains more data than can fit on a single line!
Note that when evaluating incrementally defined rules, the result reflects evaluation of the whole document, not a single rule definition. To make this clear, the result will be displayed next to each definition of the same rule.
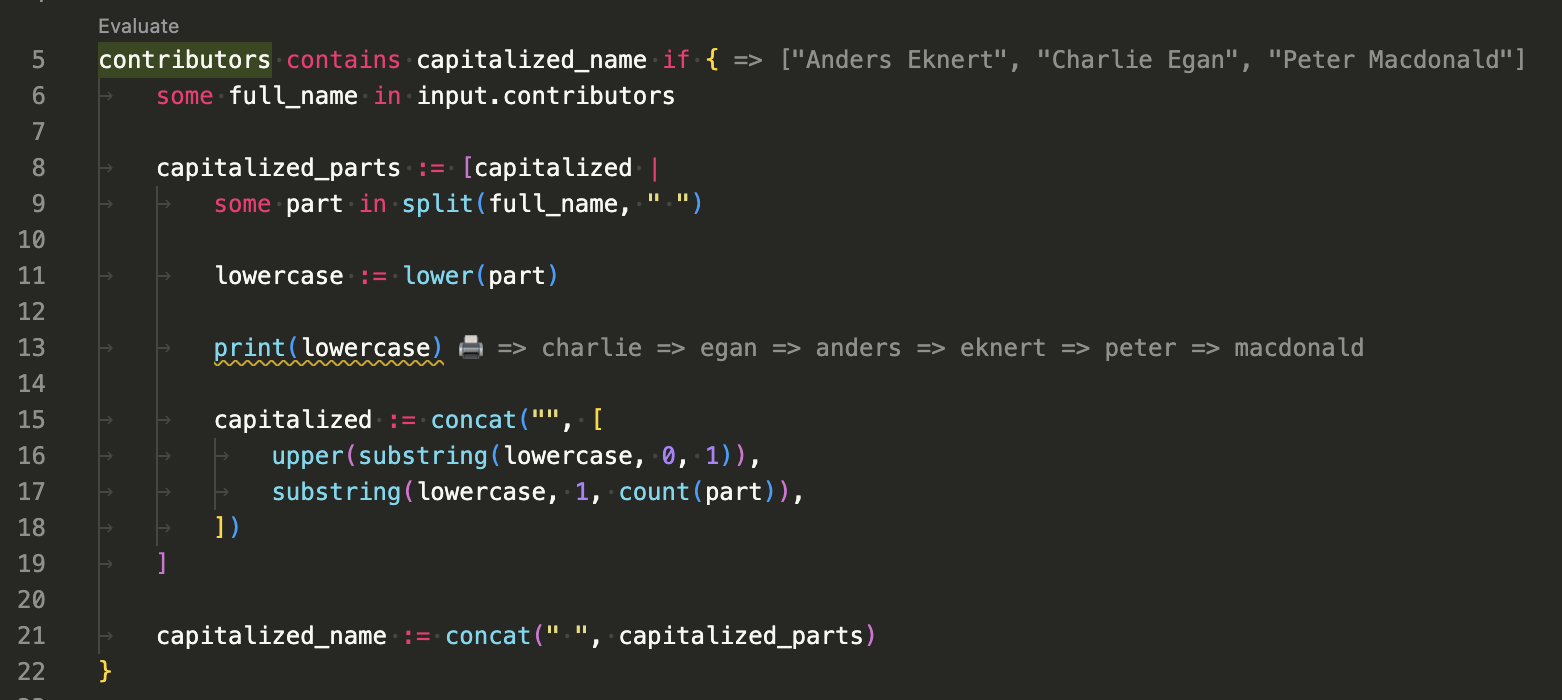
In addition to showing the result of evaluation, the "Evaluate" code lens will also display the output of any
print calls made in rule bodies. This can be really helpful when trying to figure out why the rule evaluated
the way it did, or where rule evaluation failed.

Policy evaluation often depends on input. This can be provided via an input.json or input.yaml file which
Regal will search for first in the same directory as the policy file evaluated. If not found there, Regal will proceed
to search each parent directory up until the workspace root directory. It is recommended to add input.json/yaml to
your .gitignore file so that you can work freely with evaluation in any directory without having your input
accidentally committed.
Editor support
The Evaluation code lens is supported in any language server client that
supports the running of code lenses. The evaluation result is saved to
output.json in the default case.
The displaying of evaluation results in the current file or buffer is currently only supported in the OPA VS Code extension and for Neovim users in nvim-dap-rego.
Code lenses (Debugging)
Regal also implements the Debug Adapter Protocol. This allows users to trigger debugging sessions for their policies by invoking a code lens on a rule. For more information, see the Debug Adapter page.
Editor support
While the code lens feature is part of the LSP specification, the action that is triggered by a code lens isn't necessarily part of the standard. The language server protocol does not provide a native method for requesting evaluation, so Regal will handle that on its own, and differently depending on what the client supports.
- Currently, only the OPA VS Code extension and nvim-dap-rego is capable of handling the request to display evaluation results on the same line as the package or rule evaluated.
- Neovim does not support the requests natively, but nvim-dap-rego provides handlers to support them. Please follow the instructions in nvim-dap-rego README.
- Zed does not support the code lens feature at all at this point in time. As soon as it does, Regal will provide them.
- Displaying the result of evaluation requires customized code in the client. Currently only VS Code and Neovim
has the required modifications to handle this, and is thus the only editor to currently support "inline display"
of the result.
For other editors that support the code lens feature, Regal will instead write the result of evaluation to an
output.jsonfile.
Unsupported features
See the
open issues
with the language server protocol label for a list of features that are not yet supported by the Regal language
server, but that are planned for the future. If you have suggestions for anything else, please create a new issue!
Also note that not all clients (i.e. editors) may support all features of a language server! See the editor support page for information about Regal support in different editors.
Community
If you'd like to discuss the Regal's language server, or just talk about Regal in general, please join us in the
#regal channel in the Styra Community Slack!